  |
 9.04.2007, 12:19:38 9.04.2007, 12:19:38
Post
#1
|
|
|
Grupa: Zarejestrowani Postów: 37 Pomógł: 0 Dołączył: 20.08.2006 Ostrzeżenie: (0%) 
|
Czas przejść z tabelek na divy. Chciałem mieć stronę z nagłowkiem, poniżej jest menu (nawigacja) i główna część strony, na dole jeszcze dwa paski jeden pod drugim take jakby 2 stopki - razem 4 divy. W głównej części strony zawartość jest wyświetlana poprzez wgrywanie 'includów' (<php include xxxx.inc ...> itd.).
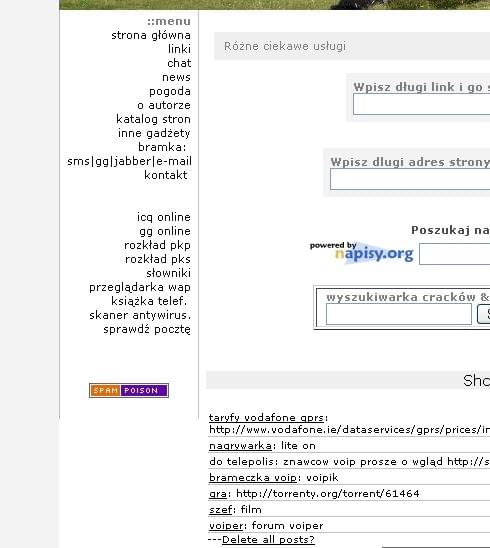
Niestety gdy główna część strony jest wydłużona (height) to div z nawigacją nie rozciąga się tak jak częśc główna tylko pozostaje przy swojej wysokości. Tak to wygląda (widać jak kończy się border w divie z nawigacją (linkami) zamiast lecieć dalej w dół):  Schemat kodu: strona.php Kod <div id="container"> <div id="header"><img src="img/naglowek-napis.gif" alt="Naglowek" title="Naglowek" /></div> <div id="wrapper"> <div id="content"> <p>skrypt w php do includów... Tutaj pokazuje się zawartośc o różnej wysokości - do niej nie może się dopadować div 'navigation' </p> </div> <div id="navigation"> <p align=right> <b>::menu</b><br /> linki.....</div> </div> <div id="extra"> <p> <?php include("cos.php"); ?></p> </div> <div id="footer"><p align=center> © 1999-2007</p></div> </div> Style: Kod BODY { PADDING-RIGHT: 0px; PADDING-LEFT: 0px; PADDING-BOTTOM: 0px; MARGIN: 0px; PADDING-TOP: 0px; color : #7F7F7F; font-family : Verdana, Arial, Helvetica, sans-serif; font-size : 11px; margin-top : 0; margin-bottom : 0; margin-left : 0; margin-right : 0; text-align : justify; } div#header{position:relative; background-image: url("img/naglowek-tlo.gif"); height: 227px} div#header a{position:absolute;right:0;top:23px} div#navigation{background:URL('img/index_05.gif')} div#extra{background:URL('img/szarosc.gif')} div#footer{background:URL('img/index_10.gif');color: #FFF} div#footer p{margin:0;padding:5px 10px} div#container{background:URL('img/index_05.gif');width:740px;margin:0 auto} div#content{float:right;width:598px;background:URL('img/index_05.gif');border-right: solid 1px #c0c0c0;border-left: solid 1px #c0c0c0} div#navigation{float:left;width:139px;border-left: solid 1px #c0c0c0} div#extra{clear:both;width:738px;border: solid 1px #c0c0c0} Co to zrobić aby rozciągnąć 'nawigację'? Próbowałem z max( i min)-height, overflow ale nie udało się. Pomocy, tylko 'ten problem' i już dalej bym sobie poradził... -------------------- Pozdrawiam wszystkich chcących pomóc!
|
|
|
|
 9.04.2007, 12:48:07 9.04.2007, 12:48:07
Post
#2
|
|
 Grupa: Zarejestrowani Postów: 4 340 Pomógł: 542 Dołączył: 15.01.2006 Skąd: Olsztyn/Warszawa Ostrzeżenie: (0%) 
|
http://forum.php.pl/index.php?showtopic=63...l=wysokosc+diva
to moze byc rozwiazaaniem twojego poroblemu -------------------- I'm so fast that last night I turned off the light switch in my hotel room and was in bed before the room was dark - Muhammad Ali.
Peg jeżeli chcesz uprawiać sex to dzieci muszą wyjść, a jeżeli chcesz żeby był dobry ty też musisz wyjść - Al Bundy. QueryBuilder, Mootools.net, bbcradio1::MistaJam http://www.phpbench.com/ |
|
|
|
 9.04.2007, 19:42:00 9.04.2007, 19:42:00
Post
#3
|
|
|
Grupa: Zarejestrowani Postów: 37 Pomógł: 0 Dołączył: 20.08.2006 Ostrzeżenie: (0%) 
|
http://forum.php.pl/index.php?showtopic=63...l=wysokosc+diva to moze byc rozwiazaaniem twojego poroblemu Pomogło! Bardzo Ci dziękuję za podpowiedź! Zastosowałem JS. W tamtym wątku ferr wkleił też kod w php: Kod <?php function m(){ var mdiv = document.getElementById('d1'); var ndiv = document.getElementById('d2'); var h = mdiv.clientHeight; ndiv.style.height = h+"px"; } ?> (Dodałem +"px")Gdy wpisałem zamiast JS powyższy kod w php + Kod <body onload="m()"> to niestety pojawia mi się parse error itd. w linii z Kod var mdiv = document.getElementById('d1'); (lub może od tej linii).Jako, że słyszałem iż czasami JS mogą być blokowane przez przeglądarki (?) co należałoby zmienić w zacytowanym kodzie php aby on działał na mojej stronie a nie JS? Jak się nie uda to i tak jestem b.zadowolony z tego JS - pierwsza moje dzieło działa na divach. -------------------- Pozdrawiam wszystkich chcących pomóc!
|
|
|
|
  |

|
Wersja Lo-Fi | Aktualny czas: 13.07.2025 - 22:53 |