  |
 30.10.2017, 12:26:52 30.10.2017, 12:26:52
Post
#1
|
|
 Grupa: Zarejestrowani Postów: 173 Pomógł: 1 Dołączył: 26.10.2005 Skąd: Toruń Ostrzeżenie: (0%) 
|
Witam,
dzisiaj piszę z następującym problemem: mam w linii kilka divów o tych samych rozmiarach, wszystkie się ładnie ukłądają obok siebie. Niestety jeśli do jednego z nich wstawię znaczniki <form></form> div ten przesuwa się o jakieś 20px w dół względem pozostałych. Mimo, że w arkuszu margin i padding ma ustawione na 0. Jakiś czas temu miałem ustawiony pewien parametr w css, który mi ten problem rozwiązywał :/ dotyczył samego forma. Ale przez przypadek i nieuwagę skasowałem go, a dopiero po jakimś czasie skapnąłem się, że to było potrzebne :/ Nie potrafię odtworzyć co to mogło być. coś z "flow"?? ale na pewno nie overflow. wszystkie divy obok siebie ustawione są przy pomocy display:inline-block Ten post edytował siutek 30.10.2017, 12:28:17 |
|
|
|
 30.10.2017, 12:35:48 30.10.2017, 12:35:48
Post
#2
|
|
|
Grupa: Zarejestrowani Postów: 6 784 Pomógł: 1826 Dołączył: 11.03.2014 Ostrzeżenie: (0%) 
|
Najlepiej by było gdybyś pokazał kod w działaniu: https://jsfiddle.net/
Swoją drogą, dlaczego do każdego <div> wstawiasz osobny formularz? -------------------- |
|
|
|
 30.10.2017, 12:40:05 30.10.2017, 12:40:05
Post
#3
|
|
|
Grupa: Zarejestrowani Postów: 6 375 Pomógł: 1116 Dołączył: 30.08.2006 Ostrzeżenie: (0%) 
|
inline-block wymaga aby nie było przerw między elementami.
-------------------- |
|
|
|
 30.10.2017, 13:00:12 30.10.2017, 13:00:12
Post
#4
|
|
 Grupa: Zarejestrowani Postów: 173 Pomógł: 1 Dołączył: 26.10.2005 Skąd: Toruń Ostrzeżenie: (0%) 
|
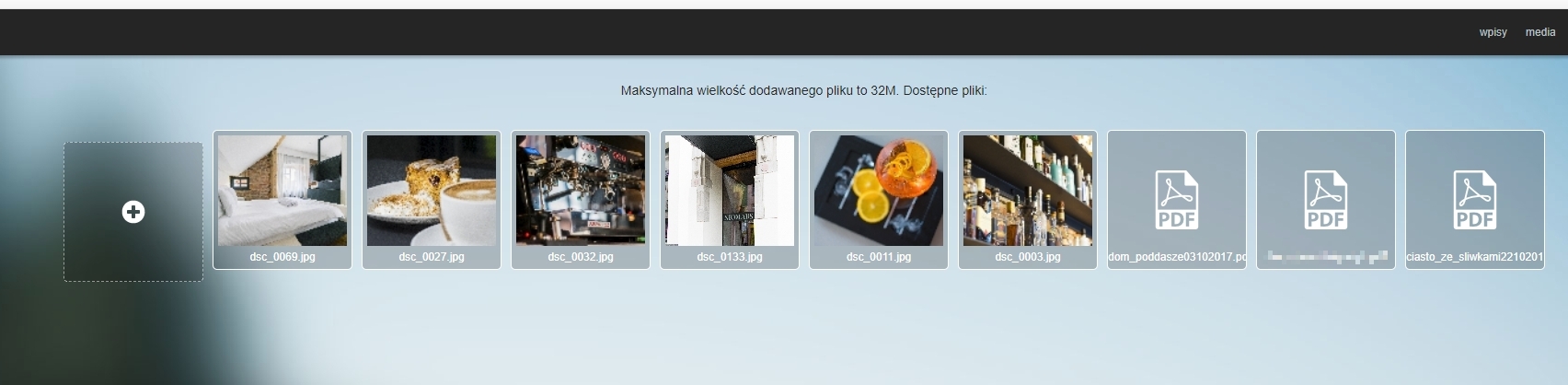
Form jest tylko w pierwszym "kafelku", w tym z plusikiem
 Wszystkie elementy mają display:inline-block. |
|
|
|
 30.10.2017, 13:04:42 30.10.2017, 13:04:42
Post
#5
|
|
|
Grupa: Zarejestrowani Postów: 6 784 Pomógł: 1826 Dołączył: 11.03.2014 Ostrzeżenie: (0%) 
|
vertical-align:top dla div?
-------------------- |
|
|
|
 30.10.2017, 13:08:56 30.10.2017, 13:08:56
Post
#6
|
|
 Grupa: Zarejestrowani Postów: 173 Pomógł: 1 Dołączył: 26.10.2005 Skąd: Toruń Ostrzeżenie: (0%) 
|
trueblue, dzięki!
a byłem przekonany, że vertical-align to jakiś dziwny twór, który nigdy nie działał. Dlatego też nigdy go nie używałem :/ |
|
|
|
  |

|
Wersja Lo-Fi | Aktualny czas: 15.11.2024 - 10:12 |