  |
 25.08.2023, 18:41:12 25.08.2023, 18:41:12
Post
#1
|
|
|
Grupa: Zarejestrowani Postów: 13 Pomógł: 0 Dołączył: 15.07.2013 Ostrzeżenie: (0%) 
|
witam
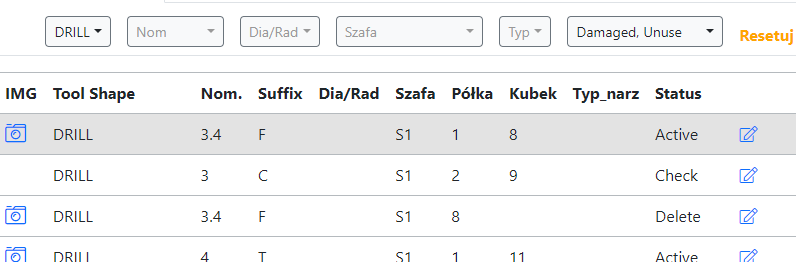
witam Mam sobie taką tabelkę   Korzystając z funkcji each w jquery chce aby pokazały się wybrane wiersze robie to zapytaniem:
Próbuje różnymi sposobami ale nie chce mi dobrze filtrować danych.. jak widać po pierwszym IMG kolumna status ma wybrane Damaged, Unsue a pokazuje Active i Check jak to ogarnąć męcze sie z tym cały dzień |
|
|
|
 26.08.2023, 15:59:13 26.08.2023, 15:59:13
Post
#2
|
|
 Grupa: Zarejestrowani Postów: 345 Pomógł: 70 Dołączył: 15.07.2014 Ostrzeżenie: (0%) 
|
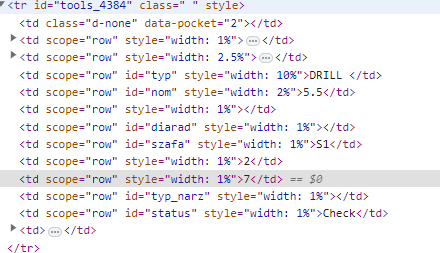
Musisz wszystkim wierszom (<tr>) dodać klasę "d-none", a dopiero później przeiterować - albo po wierszach albo po td#typ. Ale po wierszach będzie lepiej, wg mnie.
Swoją drogą, atrybut ID w generycznych komórkach, to błąd. Dodatkowo, błędem jest też ogarnięcie tego w JS-ie, bo powinieneś to sobie wyfiltrować na zwrotce z API czy cokolwiek innego tam masz na backendzie. Ten post edytował Salvation 26.08.2023, 16:00:15 |
|
|
|
  |

|
Wersja Lo-Fi | Aktualny czas: 28.04.2024 - 15:27 |