
Post
#1
|
|
|
Grupa: Zarejestrowani Postów: 149 Pomógł: 9 Dołączył: 9.12.2010 Ostrzeżenie: (0%) 
|
robię sobie taki mały szablon dla pewnej strony (nie mogę ingerować w kod html bo generuje go jakiś skrypt)
mam do ostylowania taki fragment i mam do tego taki css
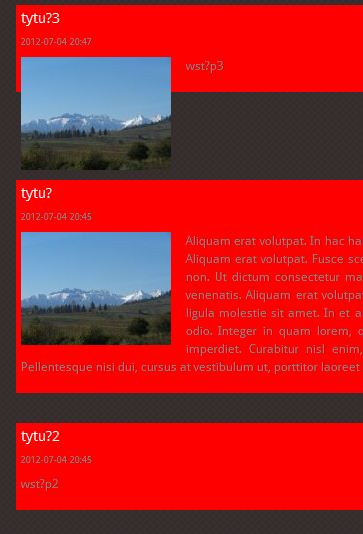
możliwości wygenerowania kodu html są trzy: będzie obrazek i mało tekstu (pierwszy przykład) będzie obrazek i dużo tekstu (drugi przykład) nie będzie obrazka (trzeci przykład)  i jest problem z obrazkiem ma on być po lewej stronie a tekst oblewać go po prawej niby działa dobrze ale jeśli jest mało tekstu to wychodzi z diva nie wychodzi z diva jeśli dam mu float: left, ale wtedy nie oblewa go tekst divowi też nie mogę dać minimalnej wysokości 150px (wysokość obrazka), bo jak jest mało tekstu to kijowo wygląda taka dziura |
|
|
|
 szczemp [CSS]float left dla obrazka 8.07.2012, 23:02:18
szczemp [CSS]float left dla obrazka 8.07.2012, 23:02:18 
 markonix Daj jakiś element z clear:both pod koniec akapitu. 8.07.2012, 23:11:29
markonix Daj jakiś element z clear:both pod koniec akapitu. 8.07.2012, 23:11:29 
 krzywy36 lepiej overflow: hidden dla otaczajacego diva. 9.07.2012, 00:46:04
krzywy36 lepiej overflow: hidden dla otaczajacego diva. 9.07.2012, 00:46:04 
 lukesh [HTML] pobierz, plaintext .wpis {overflow: auto;}[... 9.07.2012, 01:16:49
lukesh [HTML] pobierz, plaintext .wpis {overflow: auto;}[... 9.07.2012, 01:16:49 
 szczemp Cytat(markonix @ 9.07.2012, 00:11:29 ... 9.07.2012, 06:59:47
szczemp Cytat(markonix @ 9.07.2012, 00:11:29 ... 9.07.2012, 06:59:47 
 piotrex41 Testowane:
[CSS] pobierz, plaintext .box a { ... 9.07.2012, 11:08:52
piotrex41 Testowane:
[CSS] pobierz, plaintext .box a { ... 9.07.2012, 11:08:52 
 szczemp nie podałem całego kodu i to co podał piotrex41 ni... 9.07.2012, 14:37:12
szczemp nie podałem całego kodu i to co podał piotrex41 ni... 9.07.2012, 14:37:12   |

|
Aktualny czas: 19.08.2025 - 02:21 |