  |
 8.07.2012, 23:02:18 8.07.2012, 23:02:18
Post
#1
|
|
|
Grupa: Zarejestrowani Postów: 149 Pomógł: 9 Dołączył: 9.12.2010 Ostrzeżenie: (0%) 
|
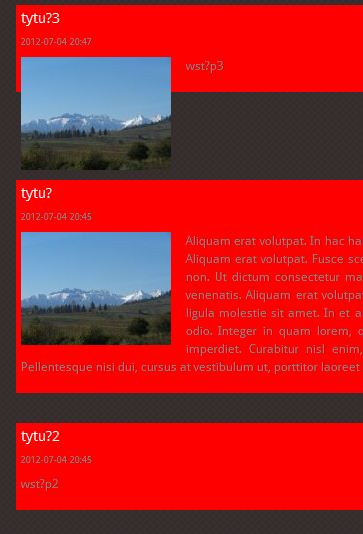
robię sobie taki mały szablon dla pewnej strony (nie mogę ingerować w kod html bo generuje go jakiś skrypt)
mam do ostylowania taki fragment i mam do tego taki css
możliwości wygenerowania kodu html są trzy: będzie obrazek i mało tekstu (pierwszy przykład) będzie obrazek i dużo tekstu (drugi przykład) nie będzie obrazka (trzeci przykład)  i jest problem z obrazkiem ma on być po lewej stronie a tekst oblewać go po prawej niby działa dobrze ale jeśli jest mało tekstu to wychodzi z diva nie wychodzi z diva jeśli dam mu float: left, ale wtedy nie oblewa go tekst divowi też nie mogę dać minimalnej wysokości 150px (wysokość obrazka), bo jak jest mało tekstu to kijowo wygląda taka dziura |
|
|
|
 8.07.2012, 23:11:29 8.07.2012, 23:11:29
Post
#2
|
|
 Grupa: Zarejestrowani Postów: 2 707 Pomógł: 290 Dołączył: 16.12.2008 Skąd: Śląsk Ostrzeżenie: (0%) 
|
Daj jakiś element z clear:both pod koniec akapitu.
-------------------- |
|
|
|
 9.07.2012, 00:46:04 9.07.2012, 00:46:04
Post
#3
|
|
 Grupa: Zarejestrowani Postów: 370 Pomógł: 43 Dołączył: 1.12.2007 Skąd: Kędzierzyn Koźle Ostrzeżenie: (0%) 
|
lepiej overflow: hidden dla otaczajacego diva.
-------------------- pretty as a shit.
|
|
|
|
 9.07.2012, 01:16:49 9.07.2012, 01:16:49
Post
#4
|
|
|
Grupa: Zarejestrowani Postów: 113 Pomógł: 14 Dołączył: 25.08.2006 Ostrzeżenie: (0%) 
|
-------------------- Edumemo.pl - Nauka Języków Obcych
|
|
|
|
 9.07.2012, 06:59:47 9.07.2012, 06:59:47
Post
#5
|
|
|
Grupa: Zarejestrowani Postów: 149 Pomógł: 9 Dołączył: 9.12.2010 Ostrzeżenie: (0%) 
|
Daj jakiś element z clear:both pod koniec akapitu. pisałem, że nie mogę ingerować w kod html bo jest generowany przez skrypt lepiej overflow: hidden dla otaczajacego diva. działa też działa dzięki jeszcze jedno pytanie mam diva a w nim linki i chcę żeby każdy link był w nowej lini też nie mogę nic dodać do htmla tylko cssem to muszę zrobić można to jakoś zrobić inaczej niż display: block dla a? chodzi o to że block ba długość na całego diva i np
zmienia tło na całym bloku a chciałbym tylko pod tekstem Ten post edytował szczemp 9.07.2012, 07:07:50 |
|
|
|
 9.07.2012, 11:08:52 9.07.2012, 11:08:52
Post
#6
|
|
 Grupa: Zarejestrowani Postów: 168 Pomógł: 26 Dołączył: 15.09.2011 Skąd: Wrocław Ostrzeżenie: (0%) 
|
-------------------- www.piotrex41.pl - piotrex41 portfolio
d(-.-)b - Music is my life || PHP is my passion |
|
|
|
 9.07.2012, 14:37:12 9.07.2012, 14:37:12
Post
#7
|
|
|
Grupa: Zarejestrowani Postów: 149 Pomógł: 9 Dołączył: 9.12.2010 Ostrzeżenie: (0%) 
|
nie podałem całego kodu i to co podał piotrex41 nie działało do końca
były jeszcze inne divy wewnątrz i na zewnątrz boxa i trzeba było im trochę pomóc |
|
|
|
  |

|
Wersja Lo-Fi | Aktualny czas: 4.06.2025 - 05:46 |