wiem że woocommerce korzysta z różnych funkcji których działanie w tym krótkim kodzie nie będzie zbyt jasne, ale...
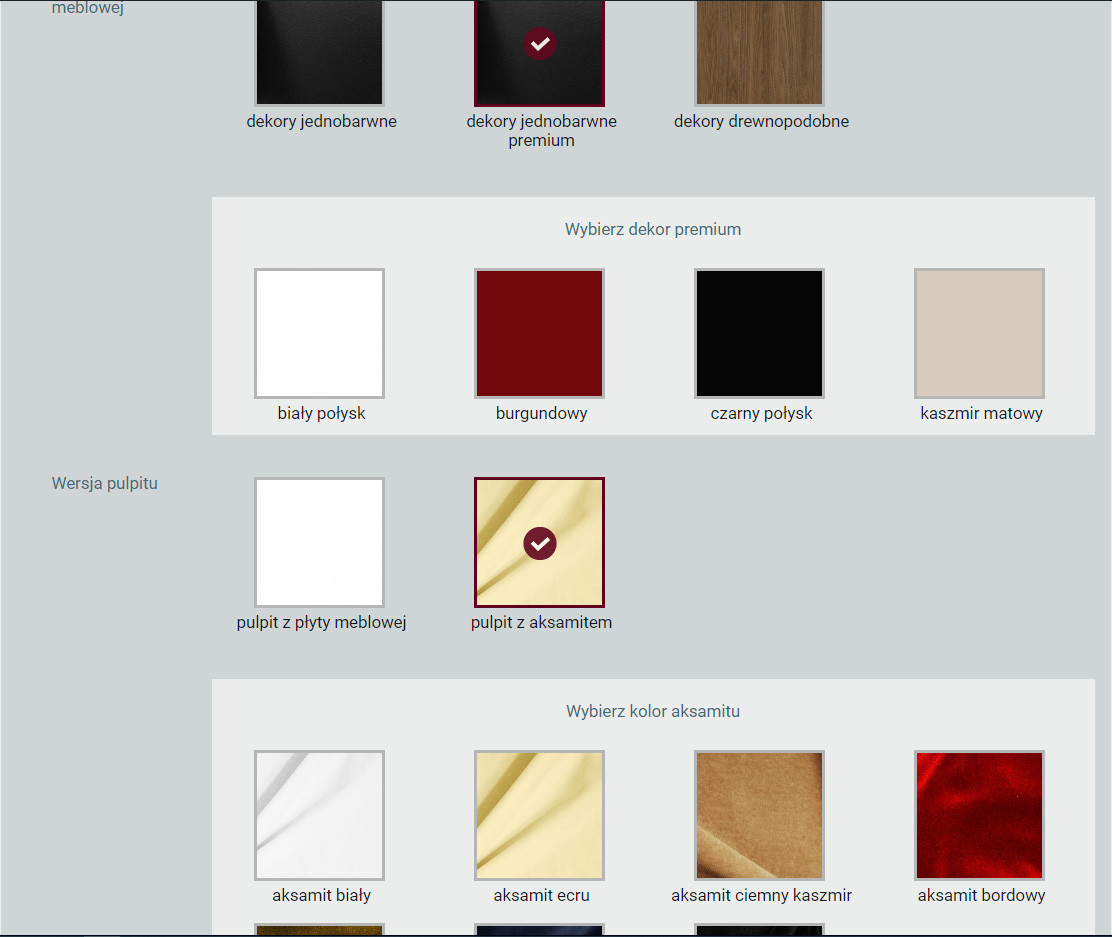
Sytuacja jest taka że korzystam z wtyczki która "zmienia" standardowy wygląd strony z produktem na dużo ładniejszy w postaci klikalnych obrazkowych kafelek, następnie przez javascript wysyła zaznaczone pola do właściwych (ukrytych) pól select, ale to już mniej istotne. Wygląda to tak:

i jest to tworzone za pomocą kodu:
https://pastebin.com/k407sTMS
Problem pojawił się kiedy zapragnąłem mieć opcjonalne pola które są wyświetlane jakby subwarianty wariantów (tak naprawdę są takimi samymi wariantami jak pozostałe). W tym przypadku woocommerce nie chce puścić produktu do koszyka ponieważ nie wszystkie pola są zaznaczone. I nie jest to takie proste jak zaznaczenie że to pole ma być wymagane a to opcjonalne.
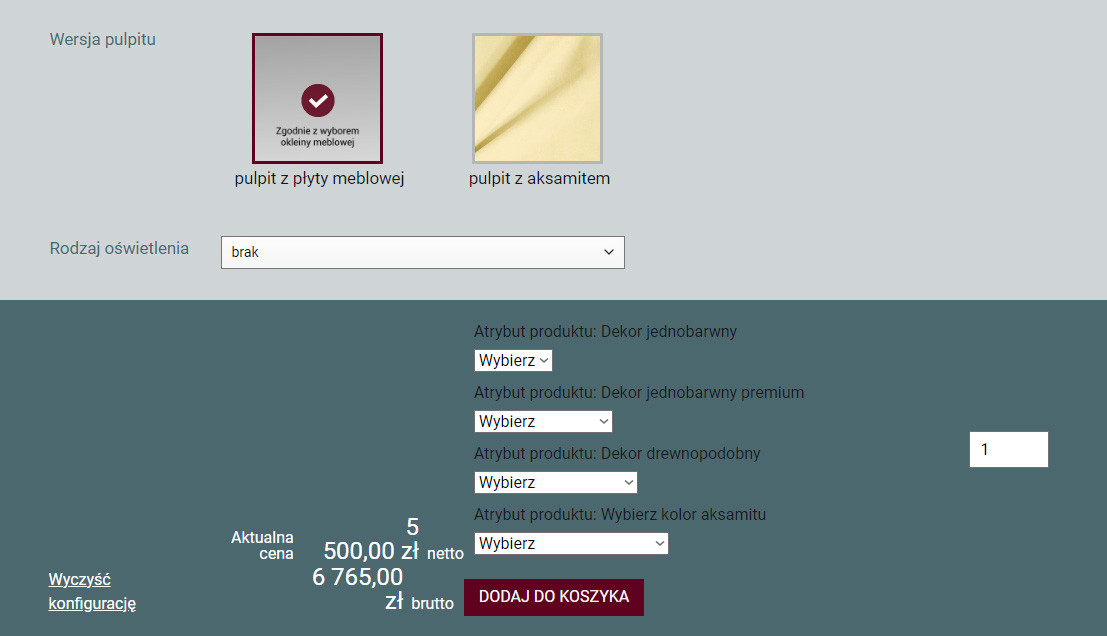
Mam jednak kod który "wyciąga" wszystkie warianty produktu, a te które chcę aby były opcjonalne po prostu nie zaznaczam w edycji produktu aby były pokazywane jako warianty w tym produkcie. Są po prostu przypisane do produktu. I ten kod pobiera i przekazuje do koszyka te warianty, ale nie wyświetla się w formie kafelek tak jak za pomocą wtyczki o której mowa wyżej. Wtedy wygląda to tak:

a kod wygląda następująco:
https://pastebin.com/1QxBEDjh
Czy po ma ktoś może pomysł jak połączyć działanie obu kodów?