Pełna wersja: [JavaScript]dlaczego ta funkcja działa?
Bo użyłeś samo-wykonującej się funkcji która stworzyła scope i ustawiła w tym scopie zmienną która później jest inkrementowana: http://imgur.com/7jNfTQ5
EDIT: stworzyłeś swego rodzaju prywatną zmienną, ale z racji że funkcja się wykonała sama, została zainicjalizowana tylko raz dzięki czemu scope wciąż istnieje i posiada wcześniej przypisane wartości.
EDIT: stworzyłeś swego rodzaju prywatną zmienną, ale z racji że funkcja się wykonała sama, została zainicjalizowana tylko raz dzięki czemu scope wciąż istnieje i posiada wcześniej przypisane wartości.
czyli scope nie jest zdjęciem zmiennej (z linii nr2) z momentu likwidowania zewnętrznej funkcji, tylko nową zmienną z tą samą nazwą z początkowo przypisaną wartością z momentu likwidowania zewnętrznej funkcji. e?
czyli scope nie jest zdjęciem zmiennej (z linii nr2) z momentu likwidowania zewnętrznej funkcji, tylko nową zmienną z tą samą nazwą z początkowo przypisaną wartością z momentu likwidowania zewnętrznej funkcji. e?
Cokolwiek by to nie znaczyło...
Zmienna jest deklarowana przy każdym wywołaniu funkcji na nowo. Pomimo nazwy jest to inna zmienna, bo jest deklarowana w ciele funkcji.
Możesz użyć zmiennej globalnej, albo jakiejkolwiek zadeklarowanej poza ciałem ten funkcji (w wyższym scope) lub użyć czegoś w rodzaju zmiennej statycznej:
Scope jest wszystkim pomiędzy klamrami. Dlatego w moim poprzednim screenie rozwinąłem sekcje [[Scopes]] w której znajduje się counter z przypisaną mu wartością. Wyobraź to sobie tak. W gobal scope możesz sobie zdefiniować zmienną która ci nie znika, tutaj ma miejsce podobna sytuacja, stworzyłeś sobie taką przestrzeń i przypisałeś ją do zmiennej. Wówczas w pamięci zostaje ta zmienna która jest później wykorzystywana, do czasu aż wszystkie jej odwołania nie zostaną usunięte lub garbage collector tego nie usunie.
ok. W poprzednim pytaniu:
chodziło mi o to że...(o tym na końcu)
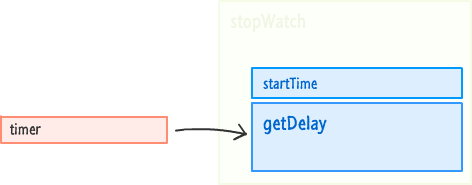
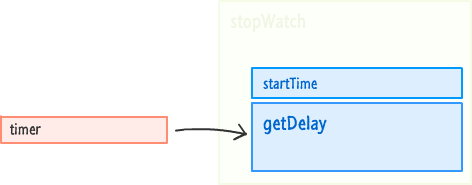
Z tego przykładu o closure:
jest obrazek

z którego można rozumieć, że do scope jest przenoszona zmienna z linii nr 2 razem z jej wartością, i że kolejne wywołania getDelay() odnoszą się do tej zmiennej.
Dlatego w pytaniu chodziło mi o to czy scope przechowuje zdjęcie (fotografię) tej zmiennej.
Ale już rozumiem, że w scope jest nowa, z tą samą nazwą, prywatna zmienna, którą można modyfikować i która zostaje w pamięci.
Cytat
czyli scope nie jest zdjęciem zmiennej (z linii nr2) z momentu likwidowania zewnętrznej funkcji, tylko nową zmienną z tą samą nazwą z początkowo przypisaną wartością z momentu likwidowania zewnętrznej funkcji. e?
chodziło mi o to że...(o tym na końcu)
Z tego przykładu o closure:
jest obrazek

z którego można rozumieć, że do scope jest przenoszona zmienna z linii nr 2 razem z jej wartością, i że kolejne wywołania getDelay() odnoszą się do tej zmiennej.
Dlatego w pytaniu chodziło mi o to czy scope przechowuje zdjęcie (fotografię) tej zmiennej.
Ale już rozumiem, że w scope jest nowa, z tą samą nazwą, prywatna zmienna, którą można modyfikować i która zostaje w pamięci.
To jest wersja lo-fi głównej zawartości. Aby zobaczyć pełną wersję z większą zawartością, obrazkami i formatowaniem proszę kliknij tutaj.
