 22.08.2008, 11:55:09 22.08.2008, 11:55:09
Post
#1
|
|
|
Grupa: Zarejestrowani Postów: 12 Pomógł: 0 Dołączył: 8.12.2006 Ostrzeżenie: (0%) 
|
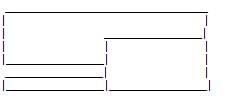
Mam problem z div-ami pod IE6, zilustruje to tak
Jak zrobić aby w IE6 div wewnętrzny wychodził poza div zewnętrzny nie zmieniając tym samym rozmiaru div-u zewnętrznego? |
|
|
|
 |
 22.08.2008, 11:57:48 22.08.2008, 11:57:48
Post
#2
|
|
|
Grupa: Zarejestrowani Postów: 1 374 Pomógł: 149 Dołączył: 1.03.2006 Ostrzeżenie: (0%) 
|
overflow może trzeba będzie jeszcze dołożyć wewnętrznemu float
Ten post edytował JoShiMa 22.08.2008, 11:58:49 -------------------- |
|
|
|
 22.08.2008, 12:03:19 22.08.2008, 12:03:19
Post
#3
|
|
|
Grupa: Zarejestrowani Postów: 12 Pomógł: 0 Dołączył: 8.12.2006 Ostrzeżenie: (0%) 
|
#zew{
width: 200px; height:50px; overflow: visible; } po dołożeniu float do #wew też nic |
|
|
|
 22.08.2008, 12:05:52 22.08.2008, 12:05:52
Post
#4
|
|
|
Grupa: Zarejestrowani Postów: 1 374 Pomógł: 149 Dołączył: 1.03.2006 Ostrzeżenie: (0%) 
|
Może masz coś nakaszanione w stylach ? zdublowane ID, albo ogólny styl dla div występującu po stylu dla div o konkretnym id?
-------------------- |
|
|
|
 22.08.2008, 12:08:19 22.08.2008, 12:08:19
Post
#5
|
|
|
Grupa: Zarejestrowani Postów: 12 Pomógł: 0 Dołączył: 8.12.2006 Ostrzeżenie: (0%) 
|
to tylko wzór zawsze tak robie jak mam problem przy większych rzeczach... |
|
|
|
 22.08.2008, 12:11:37 22.08.2008, 12:11:37
Post
#6
|
|
|
Grupa: Zarejestrowani Postów: 1 374 Pomógł: 149 Dołączył: 1.03.2006 Ostrzeżenie: (0%) 
|
-------------------- |
|
|
|
 22.08.2008, 12:11:50 22.08.2008, 12:11:50
Post
#7
|
|
|
Grupa: Zarejestrowani Postów: 12 Pomógł: 0 Dołączył: 8.12.2006 Ostrzeżenie: (0%) 
|
w ie6? mi ten przykład nie działa...
Ten post edytował k2mil 22.08.2008, 12:13:19 |
|
|
|
 22.08.2008, 12:15:13 22.08.2008, 12:15:13
Post
#8
|
|
|
Grupa: Zarejestrowani Postów: 1 374 Pomógł: 149 Dołączył: 1.03.2006 Ostrzeżenie: (0%) 
|
A w siódemce już działa. Wina niestety leży po stronie przeglądarki i trzeba jakieś haki zastosować.
A tak nawiasem mówiąc czemu ten wewnętrzny ma wystawać? -------------------- |
|
|
|
 22.08.2008, 12:20:36 22.08.2008, 12:20:36
Post
#9
|
|
|
Grupa: Zarejestrowani Postów: 12 Pomógł: 0 Dołączył: 8.12.2006 Ostrzeżenie: (0%) 
|
oj długo by mówić
coś takiego chce żeby wykorzystać z-index i nie wycinać jednego obrazka 5 razy  wiem że można to zrobić inaczej ale byłem ciekawy czy istnieje na to recepta pod IE6 Ten post edytował k2mil 22.08.2008, 12:25:52 |
|
|
|
 22.08.2008, 12:26:41 22.08.2008, 12:26:41
Post
#10
|
|
|
Grupa: Zarejestrowani Postów: 1 374 Pomógł: 149 Dołączył: 1.03.2006 Ostrzeżenie: (0%) 
|
Sprawdź przykład teraz (nie mam IE6)
I lepiej wymyśl coś bardziej eleganckiego. PS Zostaje ci jeszcze pozycjonowanie relative absolute ale osobiście tego nie lubię, nie stosuję, więc nie podpowiem. I zdaje się musisz właśnie z tego skorzystać, żeby móc stosować z-index Ten post edytował JoShiMa 22.08.2008, 12:27:46 -------------------- |
|
|
|
 22.08.2008, 12:27:01 22.08.2008, 12:27:01
Post
#11
|
|
|
Grupa: Zarejestrowani Postów: 12 Pomógł: 0 Dołączył: 8.12.2006 Ostrzeżenie: (0%) 
|
tak samo źle
masz rację trzeba innej koncepcji dzięki! |
|
|
|
  |

|
Wersja Lo-Fi | Aktualny czas: 19.07.2025 - 14:04 |