  |
 25.01.2020, 14:15:05 25.01.2020, 14:15:05
Post
#1
|
|
 Grupa: Zarejestrowani Postów: 61 Pomógł: 0 Dołączył: 10.04.2015 Ostrzeżenie: (0%) 
|
Witam.
Jak w temacie - czy da się zmienić kwadrat w obrazek?
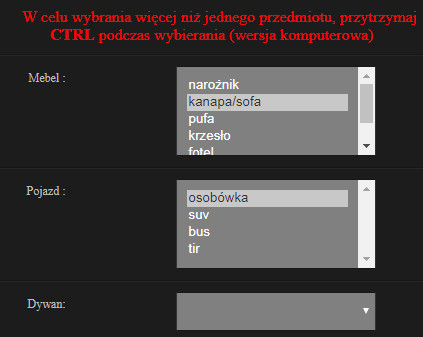
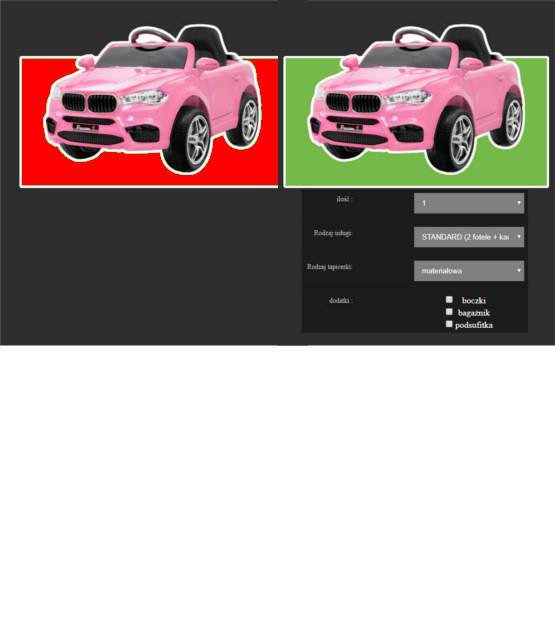
Jeśli nie, to może pomożecie mi wynaleźć inne rozwiązanie. Zamiast pól, które miałem dotychczas:  na kwadraciki z ikonami każdego z przedmiotów, które zmienią kolor i wysuną listę "dodatków" po kliknięciu myszką.  Jak ustawić ilość na 0 w przypadku gdy klient nie wybrał danego przedmiotu a jak na 1, gdy klinie przycisk-obrazek? Będzie to wszystko trochę inaczej wyglądać. To są obrazki poglądowe. Ten post edytował brychu 25.01.2020, 14:29:25 |
|
|
|
 25.01.2020, 14:29:31 25.01.2020, 14:29:31
Post
#2
|
|
|
Grupa: Zarejestrowani Postów: 6 761 Pomógł: 1822 Dołączył: 11.03.2014 Ostrzeżenie: (0%) 
|
https://www.google.com/search?q=checkbox+hack
Jeśli nie wybrał przedmiotu, to nie dostaniesz zmiennej $_POST['nazwa'] w odpowiedzi. -------------------- |
|
|
|
 25.01.2020, 14:52:48 25.01.2020, 14:52:48
Post
#3
|
|
 Grupa: Zarejestrowani Postów: 2 592 Pomógł: 445 Dołączył: 12.03.2007 Ostrzeżenie: (0%) 
|
Możesz też dać input typu hidden, wstawić zwykłe obrazki i podpiąć do nich akcję wstawienia wartości do tego ukrytego inputa.
-------------------- |
|
|
|
 25.01.2020, 22:30:07 25.01.2020, 22:30:07
Post
#4
|
|
 Grupa: Zarejestrowani Postów: 61 Pomógł: 0 Dołączył: 10.04.2015 Ostrzeżenie: (0%) 
|
Dziękuje. Mam teraz trochę materiałów do przestudiowania.
Co do checkbox hack to wole nie, bo czytam, że nie na każdej przeglądarce działa i może mieć problemy z androidem. Bla bla bla. Wolałbym prostą metodę, bo nie dość, że jestem skamieliną programowania to jeszcze nie umiem zbyt wiele i działam na podstawowych informacjach. Niby zrobiłem system rezerwacji online wraz z kalendarzem, ale to wszystko działa na zasadzie zapisz / odczytaj z bazy danych. To jak by wyglądał kod na dodawanie wartości do hidden? W ogóle teraz tak się zastanawiam czy wszystko nie zacznie się na stronie rozjeżdżać jeśli użyję rozsuwanych obrazków. To ja czekam na odpowiedź a sam zaczynam działać. Może coś się uda. |
|
|
|
 26.01.2020, 08:09:36 26.01.2020, 08:09:36
Post
#5
|
|
|
Grupa: Zarejestrowani Postów: 6 761 Pomógł: 1822 Dołączył: 11.03.2014 Ostrzeżenie: (0%) 
|
Jeśli tworzysz stronę na IE6-8 lub Androida 2.0, to faktycznie lepiej nie stosować checkbox hack.
-------------------- |
|
|
|
 26.01.2020, 12:37:30 26.01.2020, 12:37:30
Post
#6
|
|
 Grupa: Zarejestrowani Postów: 61 Pomógł: 0 Dołączył: 10.04.2015 Ostrzeżenie: (0%) 
|
Albo jeszcze inaczej.
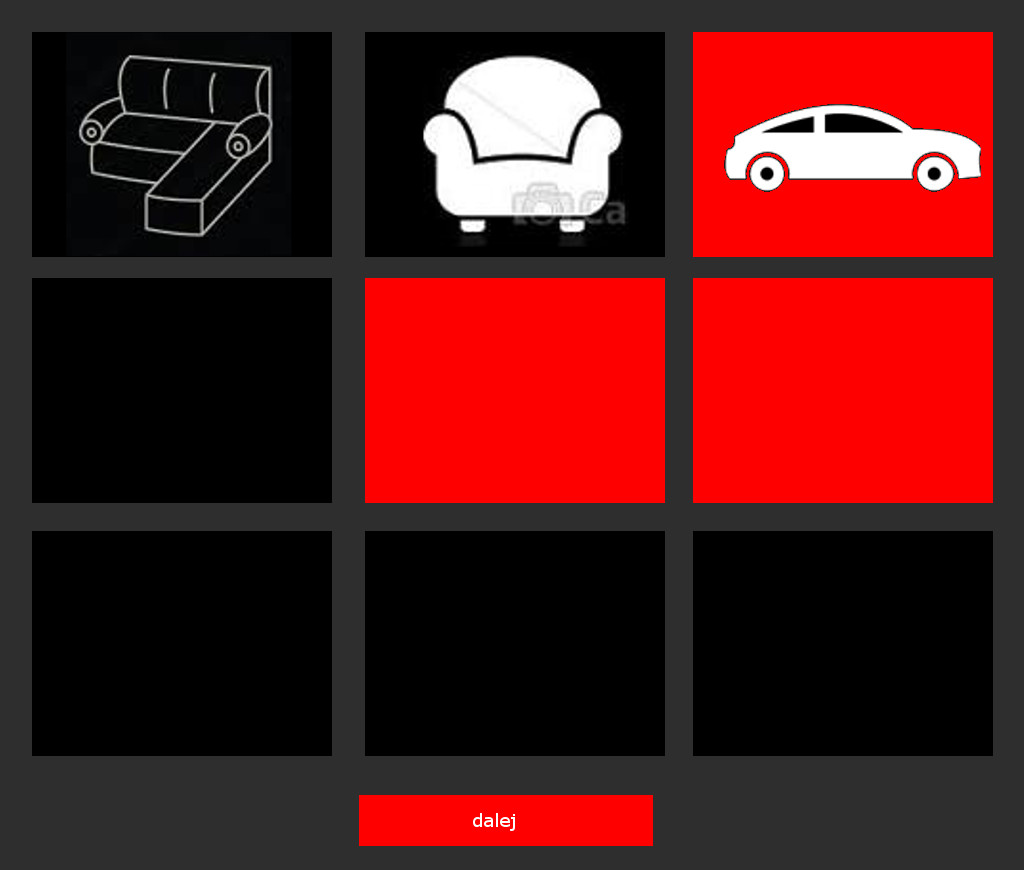
Tabelka 3x3. W każdej komórce obrazek. I teraz jak zrobić tak, żeby klient mógł zaznaczyć odpowiednie obrazki(podświetlają się na czerwono lub w jakikolwiek inny sposób wskazują, że zostały wybrane), tak, żebym mógł dostać w POST na następną stronę informację, które obrazki zostały wybrane?  |
|
|
|
 26.01.2020, 12:48:25 26.01.2020, 12:48:25
Post
#7
|
|
|
Grupa: Zarejestrowani Postów: 6 761 Pomógł: 1822 Dołączył: 11.03.2014 Ostrzeżenie: (0%) 
|
To nie jest inaczej. To jest analogicznie jak wyżej, tyle, że opakowane w tabelkę.
-------------------- |
|
|
|
 26.01.2020, 13:30:24 26.01.2020, 13:30:24
Post
#8
|
|
 Grupa: Zarejestrowani Postów: 61 Pomógł: 0 Dołączył: 10.04.2015 Ostrzeżenie: (0%) 
|
Tak, ale ja nie wiem jak wstawić zwykłe obrazki i podpiąć do nich akcję wstawienia wartości do tego ukrytego inputa.
Gdybym dostał to w kodzie to już bym poszedł dalej. Proszę? ;] |
|
|
|
 26.01.2020, 14:08:01 26.01.2020, 14:08:01
Post
#9
|
|
 Grupa: Zarejestrowani Postów: 2 592 Pomógł: 445 Dołączył: 12.03.2007 Ostrzeżenie: (0%) 
|
Wrzucasz je np wewnątrz buttona z przypisaną klasą i jakimś atrybutem zaiwierającym to co chcesz przekazać do serwera.
Potem w JS obsługujesz akcję kliknięcia w button, pobierasz z niego wartość tego atrybutu i ustawiasz value ukrytego inputa. Jeśli chcesz przesyłać więcej niż jedną opcję to sobie zapisuj w JS w jakiejś zmiennej zaznaczone elementy i do inputa wstawiaj np po przecinku. Oczywiście, żeby to dobrze działało to musisz sobie zapisywać stan każdego buttona (czy jest zaznaczony czy odznaczony) i obsługiwać obie akcje. -------------------- |
|
|
|
 26.01.2020, 18:50:17 26.01.2020, 18:50:17
Post
#10
|
|
 Grupa: Zarejestrowani Postów: 61 Pomógł: 0 Dołączył: 10.04.2015 Ostrzeżenie: (0%) 
|
Dobra. Sam tego nie zrobię, bo nie potrafię. Za niska znajomość programowania.
A jak stąd "wyciągnąć" dane na kolejnej stronie czy button jest wciśnięty czy nie? (W php)
|
|
|
|
 26.01.2020, 19:52:47 26.01.2020, 19:52:47
Post
#11
|
|
|
Grupa: Zarejestrowani Postów: 6 761 Pomógł: 1822 Dołączył: 11.03.2014 Ostrzeżenie: (0%) 
|
A jak z normalnego checkboxa wyciągasz informację, że jest zaznaczony? Tu identycznie.
Pisałem Ci o tym w poście #2. -------------------- |
|
|
|
 26.01.2020, 20:26:21 26.01.2020, 20:26:21
Post
#12
|
|
 Grupa: Zarejestrowani Postów: 61 Pomógł: 0 Dołączył: 10.04.2015 Ostrzeżenie: (0%) 
|
Aha. Dobra, dziękuję. : )
Zaraz prześle moje wypociny. podgląd pliku No i super. Wszystko działa. Ślicznie dziękuję. test1.html
checkbox2.php
Ten post edytował brychu 26.01.2020, 20:55:54 |
|
|
|
  |

|
Wersja Lo-Fi | Aktualny czas: 19.04.2024 - 04:58 |