  |
 15.10.2013, 20:06:11 15.10.2013, 20:06:11
Post
#1
|
|
 Grupa: Zarejestrowani Postów: 294 Pomógł: 4 Dołączył: 19.12.2008 Ostrzeżenie: (0%) 
|
Witam Was. Mam pytanie, a właściwie problem, z którym się borykam tworząc responsywną stronę. Mam nadzieje, że znajdziemy jakoś wspólnie rozwiązanie..
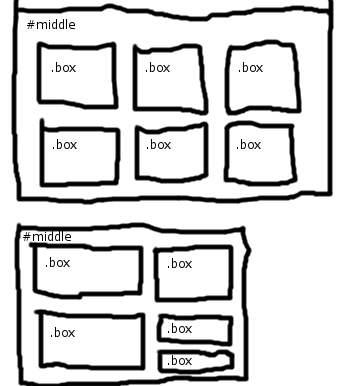
Otóż to. Mam sekcję <section>, która ma różną szerokość. W zależności od szerokości przeglądarki. W środku mam artykuły <article> klasy .box Każdy boks musi mieć przypisaną min-width: 150px i max-width: 150px. Jak zrobić, by w zależności od szerokości sekcji, w środku boksy zajmowały zawsze 100% szerokości, a jeśli się nie mieszczą - niech się "załamią" i pokazą poniżej. Oczywiście te które zostały, powinny zajmować razem z marginesami i paddingami 100% sekcji. Znam metodę, na flex, gdzie sekcja ma display: box-flex, a w nich <article> klasy .box mają box-flex: 1; Aby się załamały, oczywiście z prefiksami stosuję box-flex: wrap i działa. TYLKO kurczę mam problem z mozillą, która tego już nie obsługuje.. Chodzi mi o uzyskanie efektu, który jakoś szkicowo narysowałem - pomoże ktoś? Przy display: inline-flex nie chcą się wyskalować szerokością.. Coś al`a puzze, które wypełniają mozliwie całą przestrzeń.. Ze starymi float: left możemy kombinować, ale szerokość znów nie chce m isię dopasować.. Mój skic poniżej:  Przykład na jsfiddle to co osiągnąłem, a nie mogę by ułożyły się "lepiej"... http://jsfiddle.net/KkawJ/1/ -------------------- ---
"kto pyta ten nie błądzi"... |
|
|
|
 15.10.2013, 23:09:25 15.10.2013, 23:09:25
Post
#2
|
|
 Grupa: Nieautoryzowani Postów: 2 249 Pomógł: 305 Dołączył: 2.10.2006 Ostrzeżenie: (0%) 
|
Tutaj masz porównanie "starego" i "nowego" flexboxa: http://css-tricks.com/old-flexbox-and-new-flexbox/. W nowym też będą problemy z przeglądarkami, nawet w mobilkach.
Najprościej? Byłoby użyć pluginu Isotope chyba. -------------------- Google knows the answer...
|
|
|
|
  |

|
Wersja Lo-Fi | Aktualny czas: 24.04.2024 - 07:07 |