Drukowana wersja tematu
Kliknij tu, aby zobaczyć temat w orginalnym formacie
Forum PHP.pl _ CSS _ element w znacznikach <FORM> przesunięty względem innych
Napisany przez: siutek 30.10.2017, 12:26:52
Witam,
dzisiaj piszę z następującym problemem:
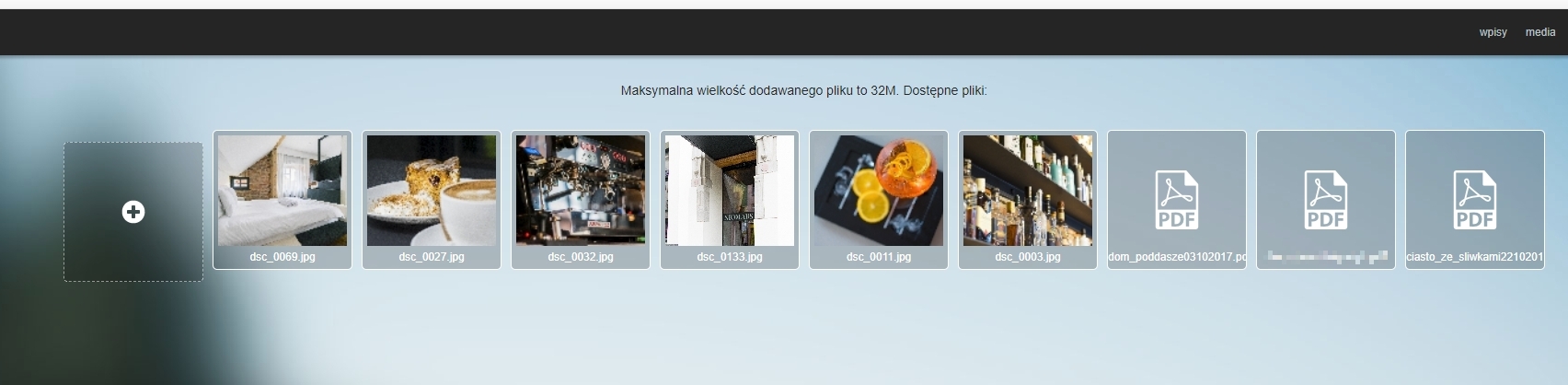
mam w linii kilka divów o tych samych rozmiarach, wszystkie się ładnie ukłądają obok siebie.
Niestety jeśli do jednego z nich wstawię znaczniki <form></form> div ten przesuwa się o jakieś 20px w dół względem pozostałych. Mimo, że w arkuszu margin i padding ma ustawione na 0.
Jakiś czas temu miałem ustawiony pewien parametr w css, który mi ten problem rozwiązywał :/ dotyczył samego forma. Ale przez przypadek i nieuwagę skasowałem go, a dopiero po jakimś czasie skapnąłem się, że to było potrzebne :/
Nie potrafię odtworzyć co to mogło być. coś z "flow"?? ale na pewno nie overflow.
wszystkie divy obok siebie ustawione są przy pomocy display:inline-block
Napisany przez: trueblue 30.10.2017, 12:35:48
Najlepiej by było gdybyś pokazał kod w działaniu: https://jsfiddle.net/
Swoją drogą, dlaczego do każdego <div> wstawiasz osobny formularz?
Napisany przez: viking 30.10.2017, 12:40:05
inline-block wymaga aby nie było przerw między elementami.
Napisany przez: siutek 30.10.2017, 13:00:12
Form jest tylko w pierwszym "kafelku", w tym z plusikiem
Wszystkie elementy mają display:inline-block.
Napisany przez: trueblue 30.10.2017, 13:04:42
vertical-align:top dla div?
Napisany przez: siutek 30.10.2017, 13:08:56
trueblue, dzięki! ![]()
a byłem przekonany, że vertical-align to jakiś dziwny twór, który nigdy nie działał. Dlatego też nigdy go nie używałem :/
Powered by Invision Power Board (http://www.invisionboard.com)
© Invision Power Services (http://www.invisionpower.com)